Adobe Frescoでネオンサイン風ブラシを作る
目次
Adobe Frescoのスポイト機能には、「マルチカラースポイト」というおもしろい機能が備わっています。簡単に複雑な模様の線が描ける楽しい機能です。色の組み合わせ方やぼかし加減で、さまざまなパターンを楽しめます。
マルチカラースポイトを使って、広告物のデザインやPOPなイラストで活用できそうな、ぷくっと立体感のあるブラシができたので紹介します。
作り方
アートボードは2160×1620pxにしています。
色を決める
鮮やかな色が適しています。原色に近い赤や青、ピンク、紫、緑色などが好ましいです。今回はピンクで作りますが、一つできたらHSBを変更して別の色として使いまわせます。最初は自分の好みの色で作ってみましょう。
背景を黒に
まず背景を黒で塗りつぶし、非表示にしておきます。
ネオンの縁を描く
彩度高めの色を選び、ネオンの線の縁となる部分を書きます。ブラシはピクセルブラシの汎用にあるソフト円です。今回は140pxくらいの太さで、ブラシの3倍の大きさの円を描きました。色は青みがかったピンクにしています。

発光している部分を描く
同じレイヤーに、ネオンの線の中心で最も明るく光っている部分を追加します。先程のピンクよりも薄くて白に近いピンクを選んで、ひとまわり小さい円を上から描きます。

ブラシで光彩を描く
下にレイヤーを追加し、ネオンの周りのぼんやりとした光を描きます。色は最初に塗ったピンクよりも少しだけ暗くて濃い色を選び、ピクセルブラシの汎用のソフト円 不透明を使って、さっと撫でるような軽い力で周りに色を乗せます。ここでは色が重なりすぎないように注意しましょう。ぼんやりと見えるくらいの濃さで問題ありません。濃くなりすぎてしまう場合は、ブラシの不透明度か、レイヤーの不透明度を下げましょう。

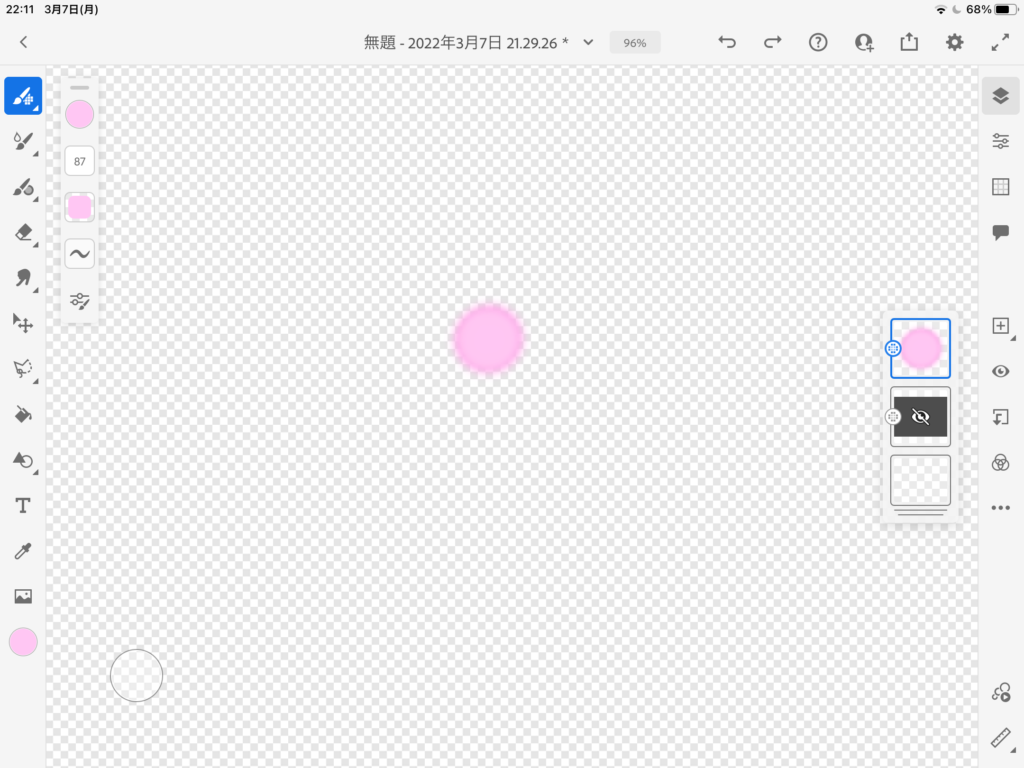
マルチカラースポイトで色をサンプリングする
ピンチインでアートボードを縮小した状態で、スポイトツールでマルチカラーのアイコンを押して色をサンプリングします。スポイトの範囲の円は動かさずに、アートボードの方を動かすとうまくいきやすいです。光彩も入るように、少し広めの範囲で抽出します。

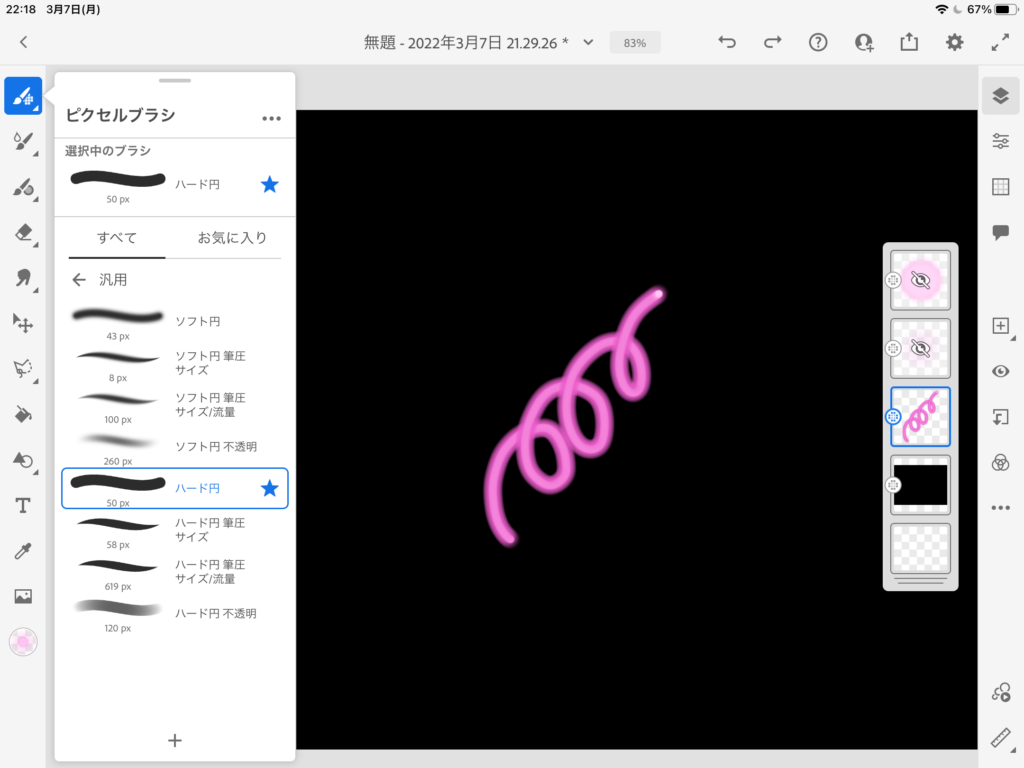
黒い背景の上に描く
ブラシを作るために描いた円は非表示にし、最初に黒で塗りつぶしていた背景を表示させて、ハード円で試し書きします。

これでブラシは完成です。光彩が不透明に近いと、ネオンらしく見えない場合があります。その時は光彩のレイヤーの不透明度を下げたり、薄くなるように描きなおしてみましょう。
調整レイヤーを追加する
調整レイヤーで描いた線の色を変えてみます。丸が3つ重なったアイコンを押して、「下のレイヤーにクリップ」にチェックを入れ、「色相・彩度」を押します。

色相や彩度を変更する

色相やサイドのパラメーターを変更して、描いた線の色を調整します。
ちなみにカラーチップのカラーホイール下にある、HSBのパラメーターを変えると、ブラシそのものの色味を変えることもできます。
今回の作例ではあまり光彩の範囲が広くありませんが、範囲を広くするとよりネオンサインらしくなりそうです。また、光彩が透明に近くふわっとしているほど、より自然なネオンに見えるように思います。
最後に
マルチカラーを使ったブラシで描いたような線は海外の方のアートワークではよく見かけます。日本語で詳しくレクチャーしている記事もありますが、西洋の絵画をイメージした、複雑なタッチを再現するためのものが多い印象でした。ポップなイラストを描く方やデザイナーさんの目にはあまり触れていないかもしれないと思い、今回の記事を書きました。面白い機能があることを知ってもらって、みなさんの表現の幅が広がればいいなと思います。


コメント